Ascend - Fleet Web
A version 2.0 fleet management web application to help companies track assets, create reports, view maintenance schedules, and more.
The Challenge
Ascend Fleet utilized a web application version 1.0 for more than a decade, requiring a comprehensive overhaul. Customers encountered efficiency challenges concerning both interface and user experience.
Business Impact
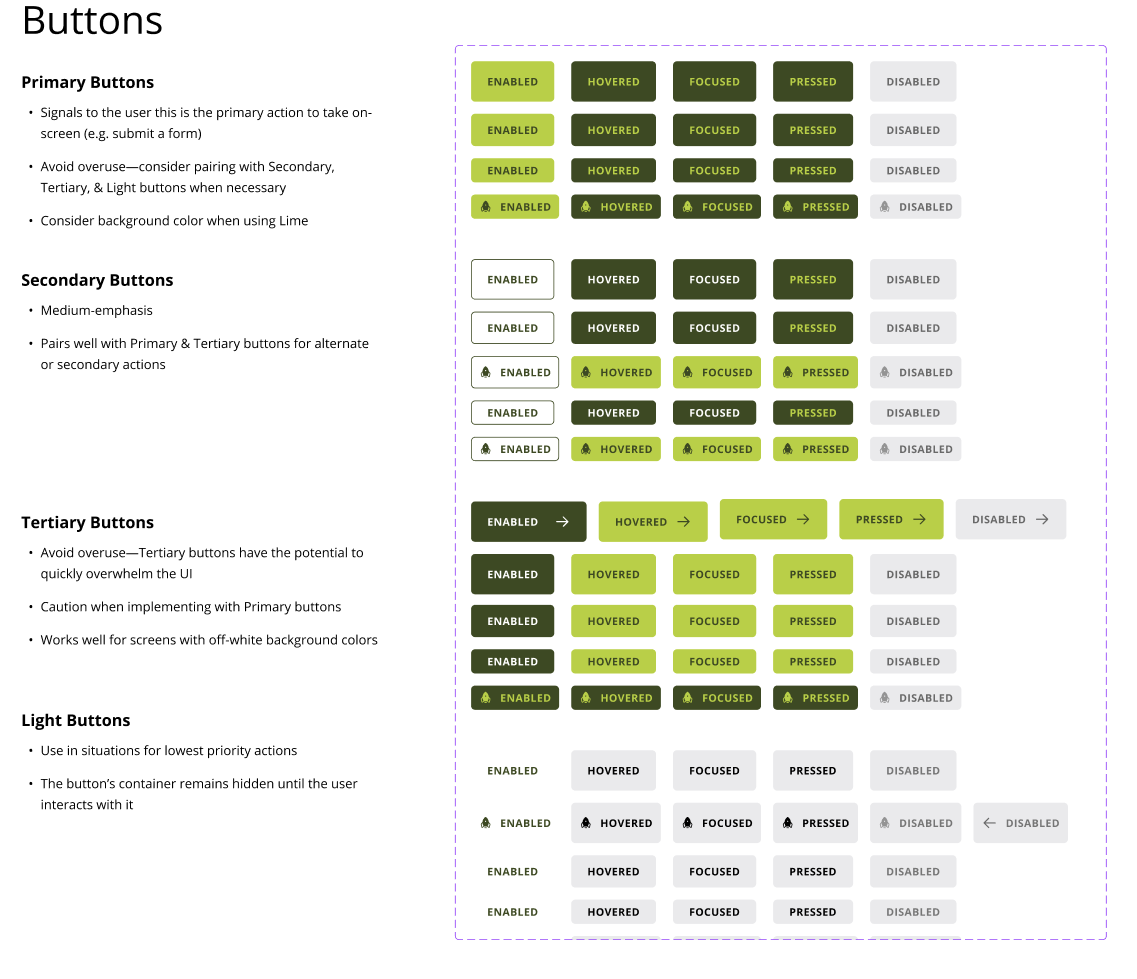
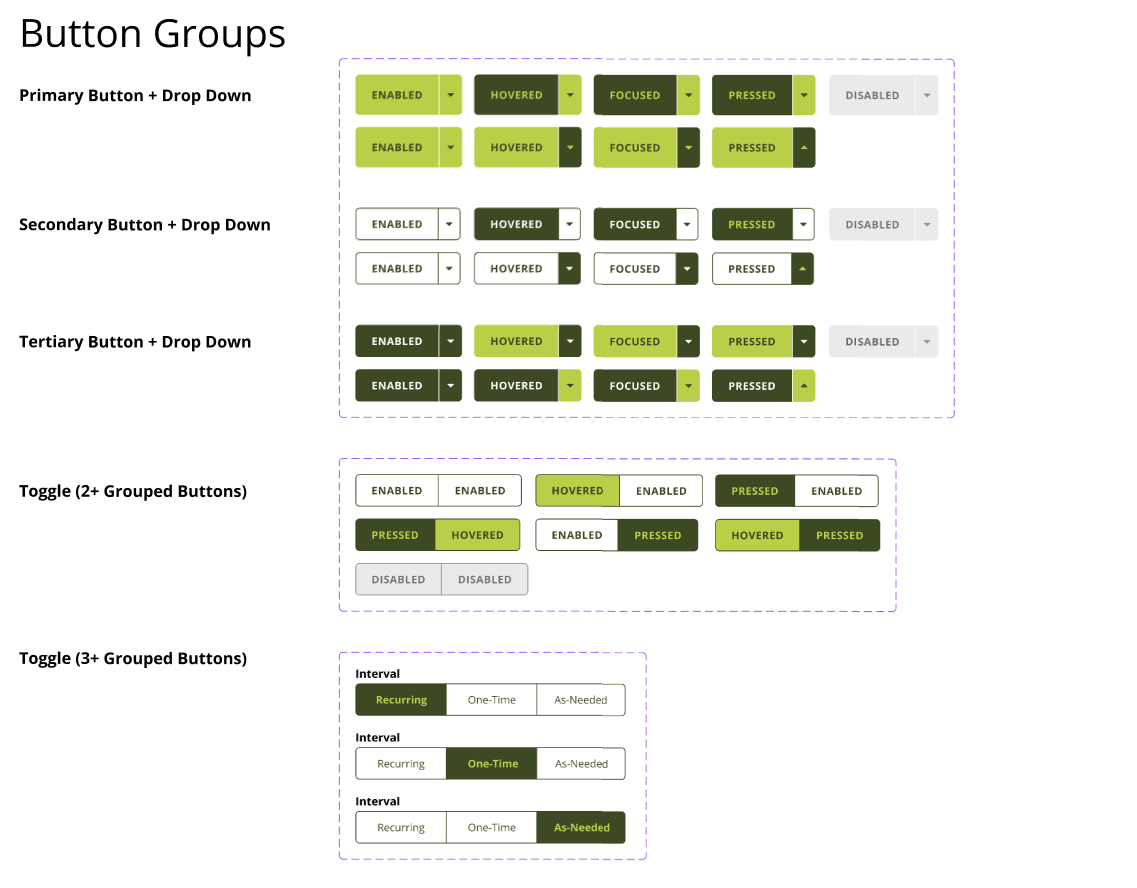
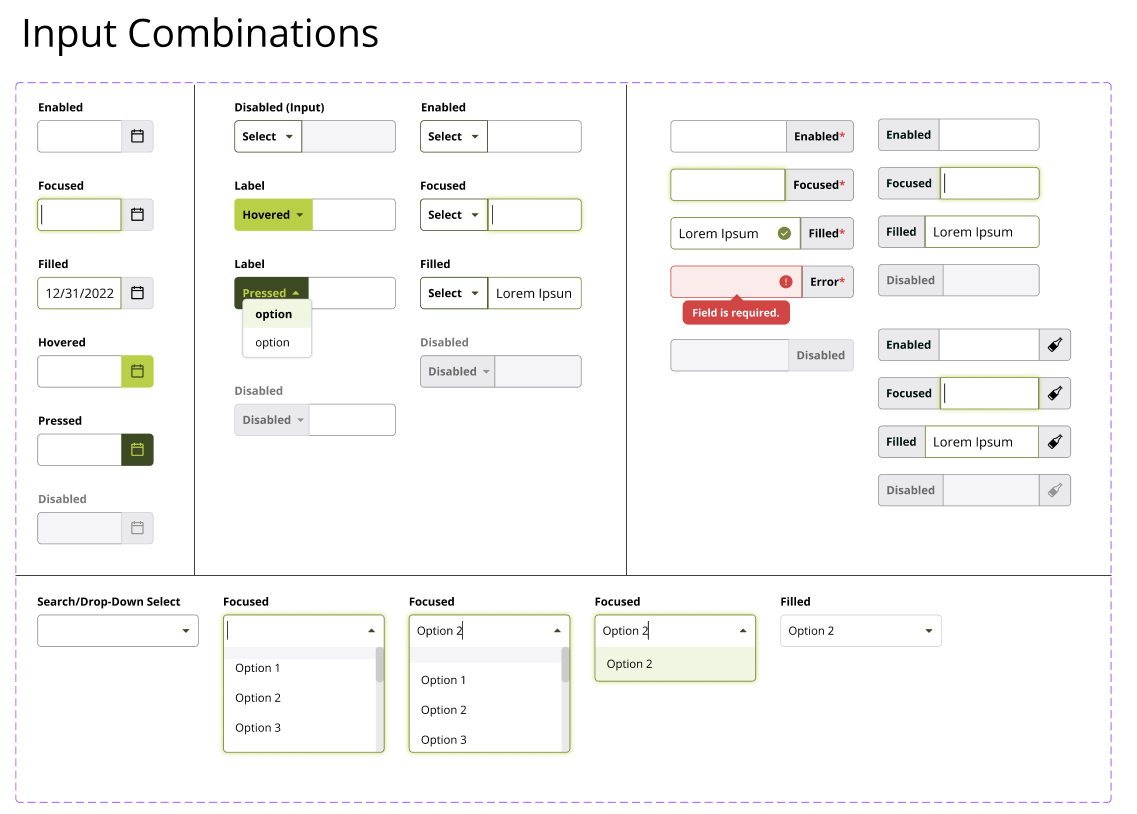
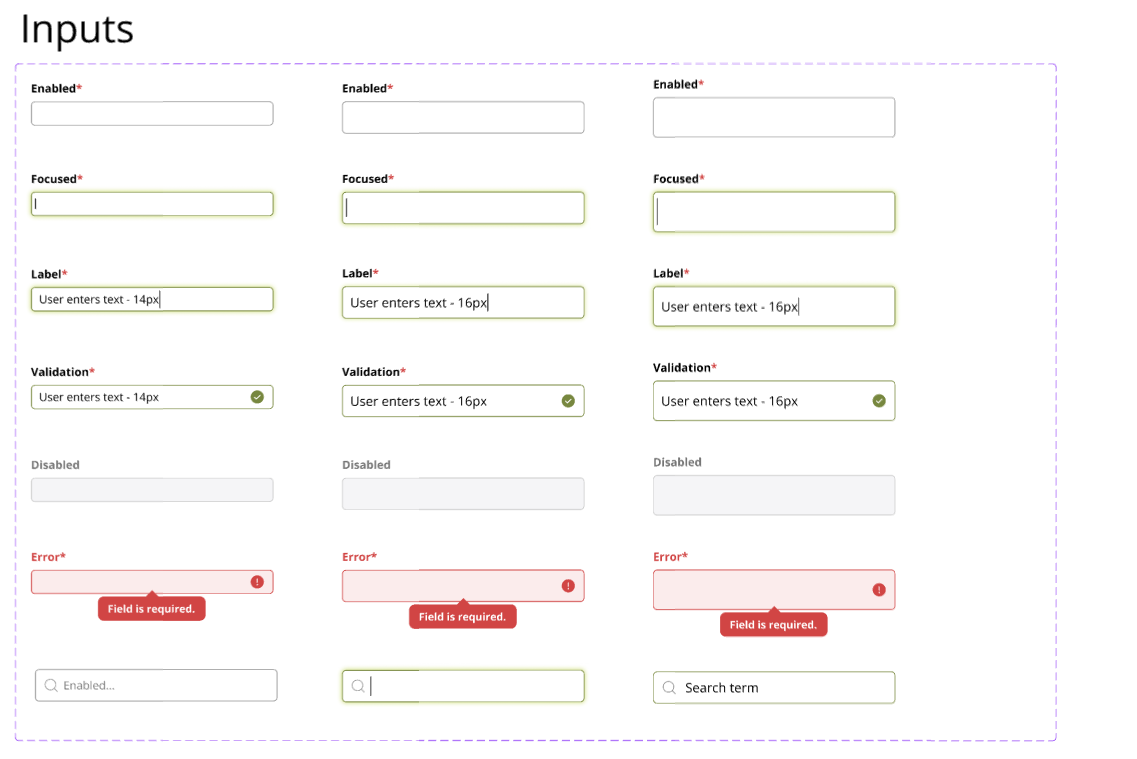
- Developed a new Visual UI Design system including a component library and best practices for developers, resulting in reduced development time and increased customer familiarity with the product.
- Decrease user error rate for adding locations by 90%, measured through moderated testing.
- Increased task success rate by 60% for locations and maintenance screens, thus providing more data for customers to track.
Roles
- UX Design (Competitive Analysis)
- UI Design (Layout, Color Scheme, UI Components)
Deliverables
- Market Research
- Low-fidelity wireframes
- Mockups and Prototypes
Tools
- Figma
- Useberry
My Process
The length and activities within my process can vary depending on at which point I join a project, the resources available, and the development deadline. For this project, the process was:
Discovery, Ideate, Design, Prototype, Evaluate, Develop
Discovery
The Discovery phase is the process of collecting and analyzing information about the project, its intended market, and audience.
Complete Team Buy-In
The first priority of mine upon joining a new project is to truly listen, hear, and understand the goals of executive leadership, product leaders, and key stakeholders. Having complete team buy-in from the start is not only a key factor but essential for a successful process and outcome.
Getting Up-to-Speed
Before proposing any possible solution, it was essential to have complete clarity on the existing product, the market, the industry, and end-users. I needed to learn everything about the industry and the existing product.
What was done
- 1-on-1 Sessions with PO’s and Subject Matter Experts
- Product Demos of existing solutions
- Requirements Gathering
- Customer Interviews
- Competitive Analysis
- Market Research
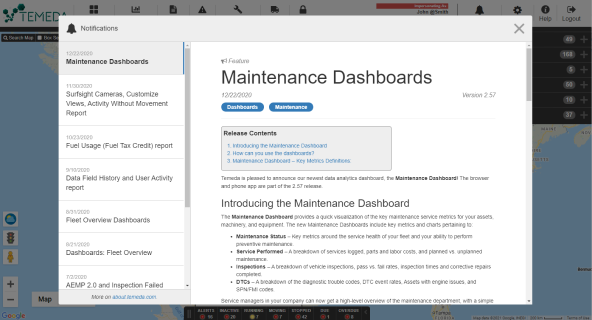
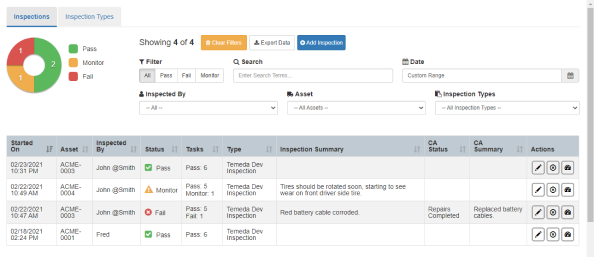
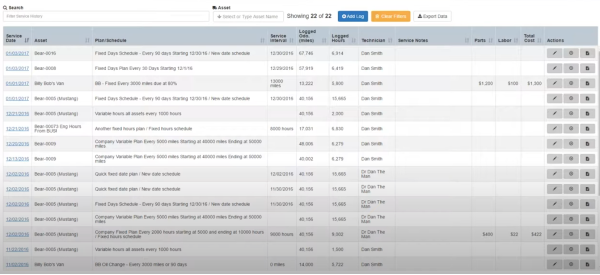
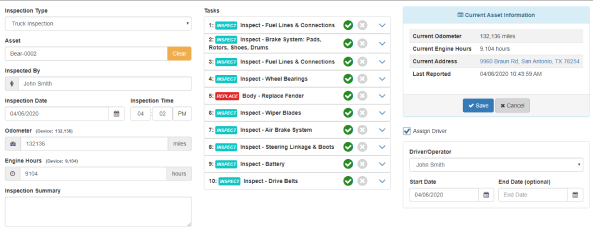
Analyzing and Reviewing the Existing Product
Understanding the existing product was essential in knowing what solutions to propose. Daily 1-on-1 sessions with Product Owners were set and we walked extensively through the application to learn its core features and functionality.
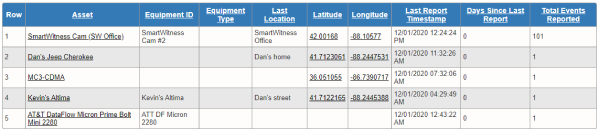
What I noticed initially was that there were many usability issues that I call “low-hanging fruit”. These are issues we find that can easily be fixed following basic usability standards without disrupting the existing user experience.
A few low-hanging fruits at quick glance were:
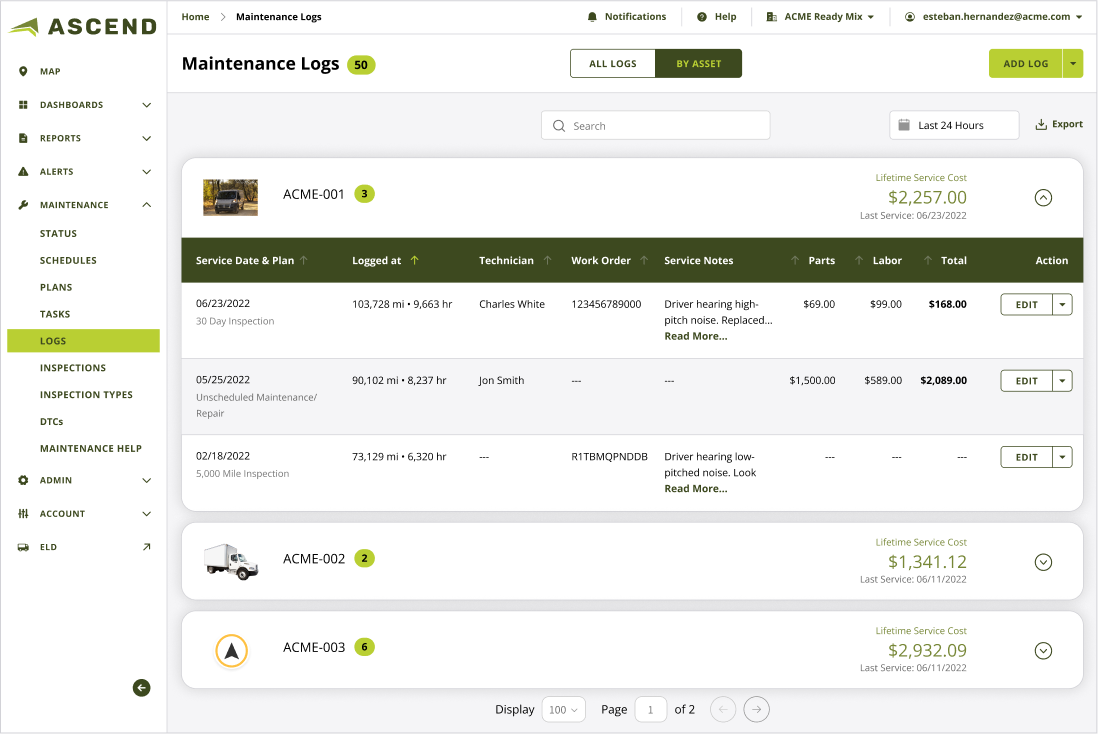
- Confusing charts to explain steps to users
- Tables that have a lot of empty data that can be rearranged to make readability easier
- Lack of visual hierarchy
- Inconsistent UI elements such as primary and secondary buttons
Competitive Analysis
Before planning out the steps for proposed solutions, I’ll spend time researching and analyzing the competition.
The purpose of the competitive analysis is to determine the strengths and weaknesses of competitor solutions within the market while comparing and seeking out areas for improvement.
Problems
Dated Design System: Following a series of updates, the Ascend Fleet 1.0 version has resulted in an antiquated design system that lacks scalability when dealing with extensive data across various devices.
Confusion Among Team Members: The absence of a centralized design system resulted in team members utilizing identical components that might be suitable for one page, like maintenance, but proved ineffective for another page, such as asset status.
Inefficiency For Users: The absence of a design system not only impacted team members but also had repercussions for the day-to-day users of the product. The varied layouts on certain pages prevented users from getting accustomed to consistent behaviors, leading to a lack of predictability in their interactions with the system.
Proposed Solutions
Dated Design System: In the upcoming Ascend Fleet 2.0 version, the propose was to implement a standardized design pattern that encompasses responsive design practices, along with maintaining a consistent typography and color scheme throughout both the web and mobile app interfaces. This strategic approach aims to facilitate user familiarity with the layout, ultimately enhancing their performance in executing day-to-day tasks efficiently.
Inefficiency for Users: To tackle the confusion stemming from the absence of a centralized design system, a unified design system was implemented. This involves creating a centralized repository of design components, patterns, and guidelines that can be shared among the development team.
Plan & Ideate
With a clear understanding of the product, users’ needs, business goals, and product requirements, I begin to plan out and Ideate on possible solutions.
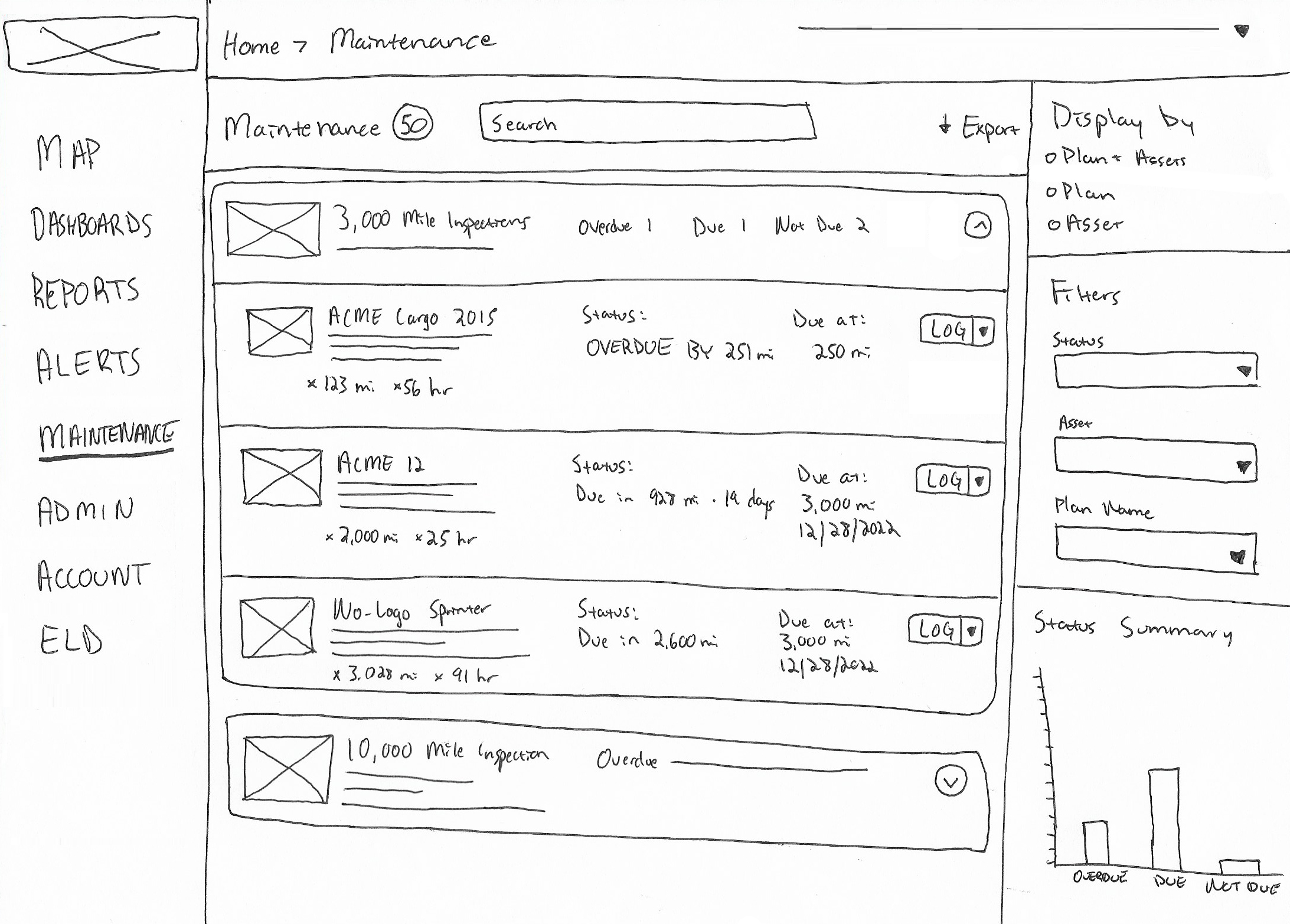
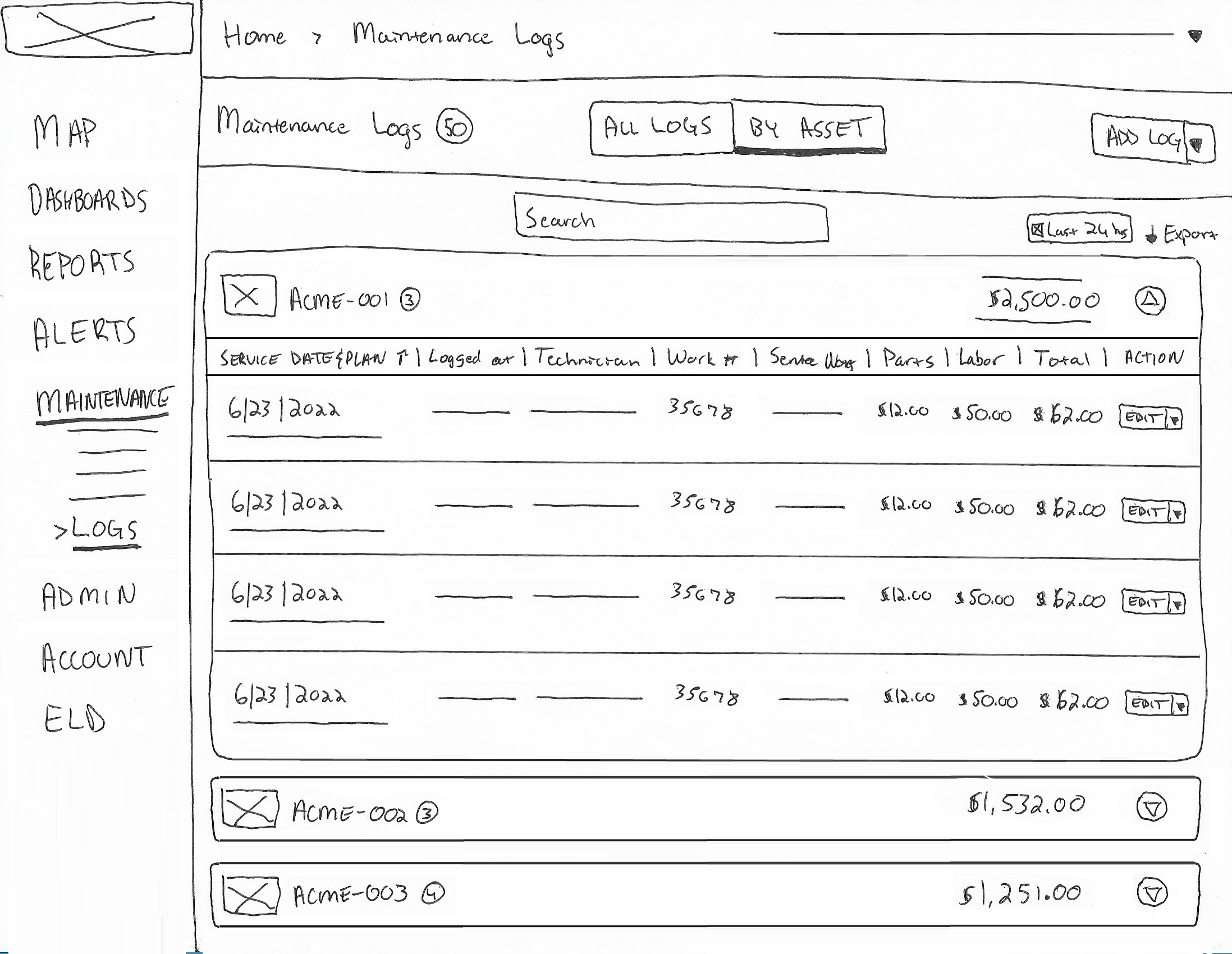
Rough Sketches
I’ll usually start my design process with low fidelity sketches and wireframes. I’ll begin the process by myself to gather all my thoughts, then we’ll have several white-board, working sessions with key team members (including product owners, dev leads, and stakeholders).
- Rough Sketches
- Iterations, Iterations, Iterations
- Wireframes
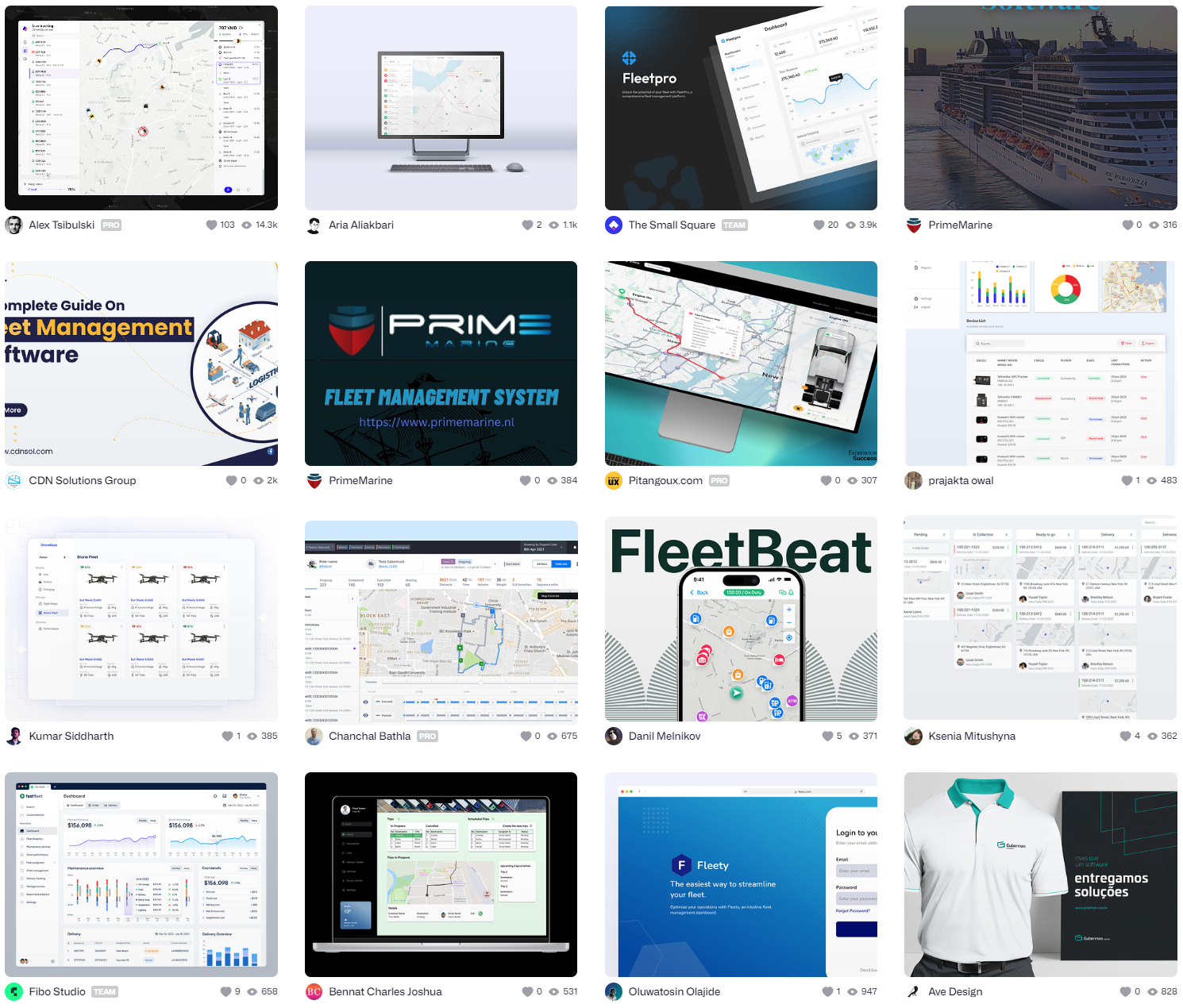
Finding Inspiration
Before deciding on a visual direction, I’ll search my favorite sources for inspiration. Sites like Dribbble, Behance, and Smashing Magazine are some of the best places to stay up-to-date on current design trends and acquire new ideas for possible visual solutions.
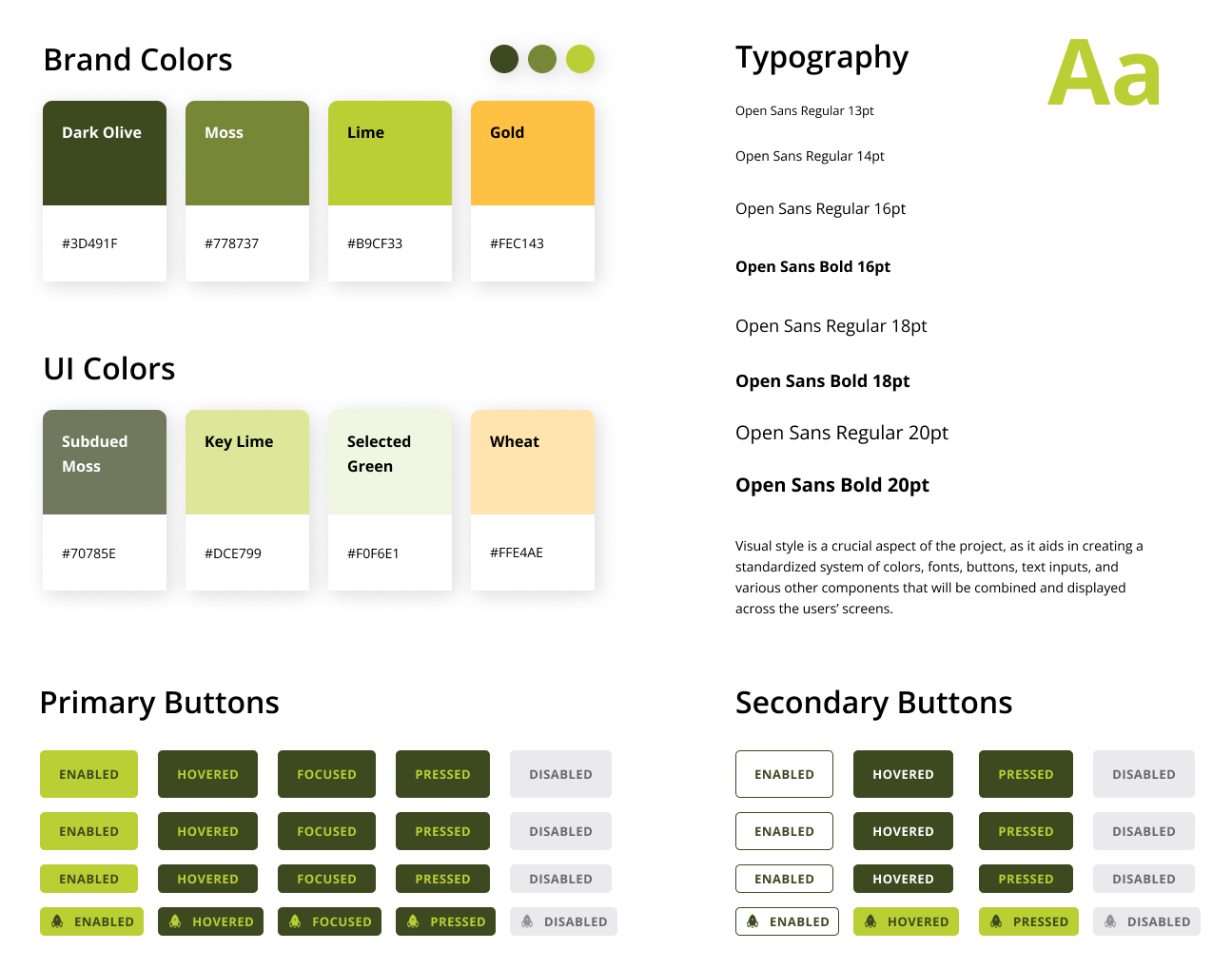
Design
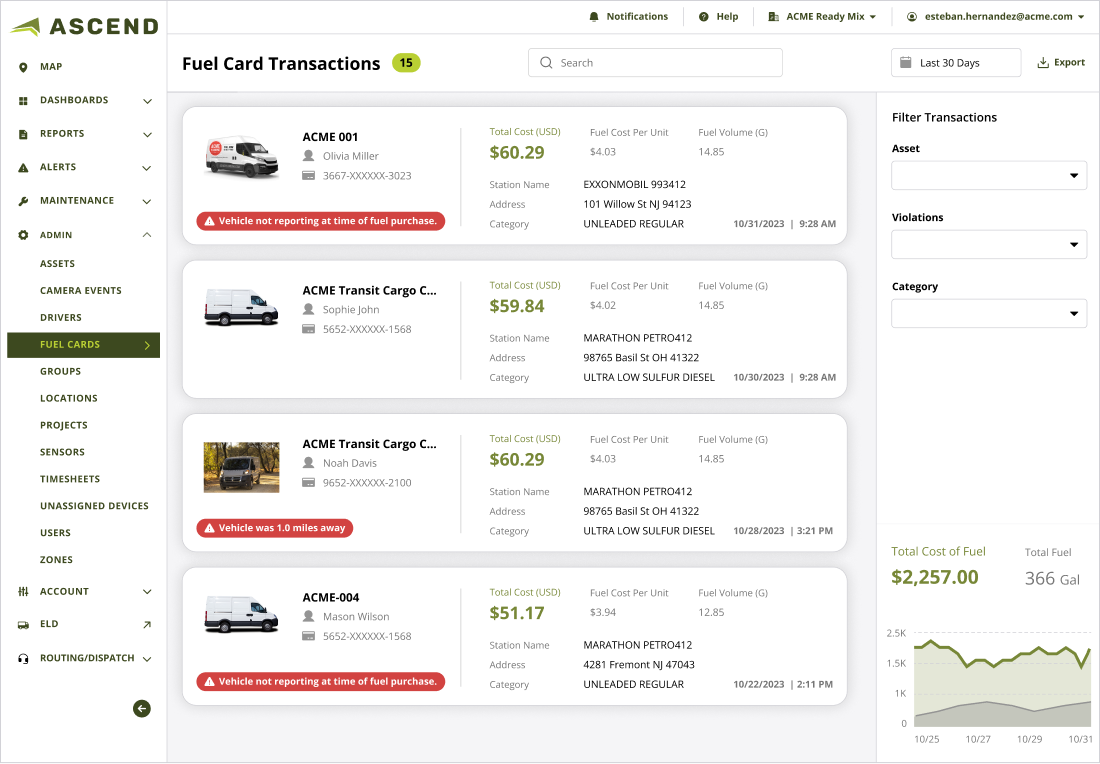
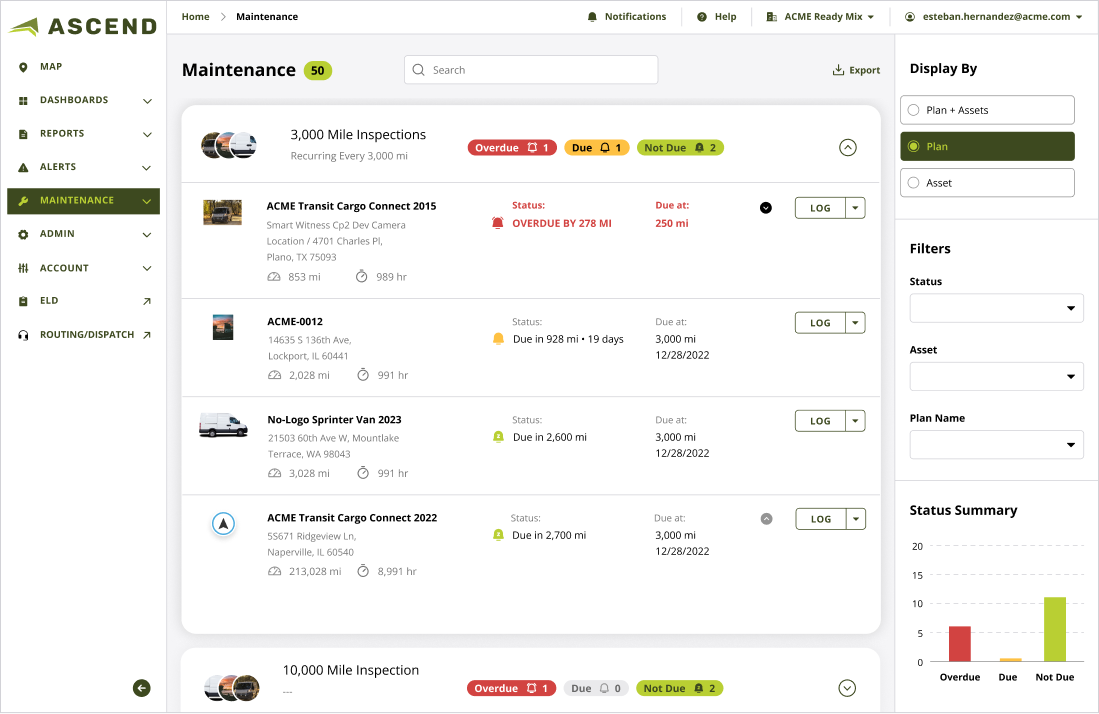
Using initial sketches and wireframes, I’ll produce high fidelity mockups for key pages from the discovery phase with the created style guide on the first page. Later this will be converted to an entire design system with reusable components as the design process continues with other pages.
Evaluate
Changes
I will regularly host demonstrations for Product Owners and key Stakeholders to gather early insights and feedback. After the team undergoes multiple rounds of iterations, I will start finalizing the visual layout for the handoff.
With stakeholder insight and feedback, I was able to make appropriate changes to our designs and prepare to finalize for delivery.
- Stakeholder demos, and feedback (Teams)
- Frequent iterations


Business Impact
- Developed a new Visual UI Design system including a component library and best practices for developers, resulting in reduced development time and increased customer familiarity with the product.
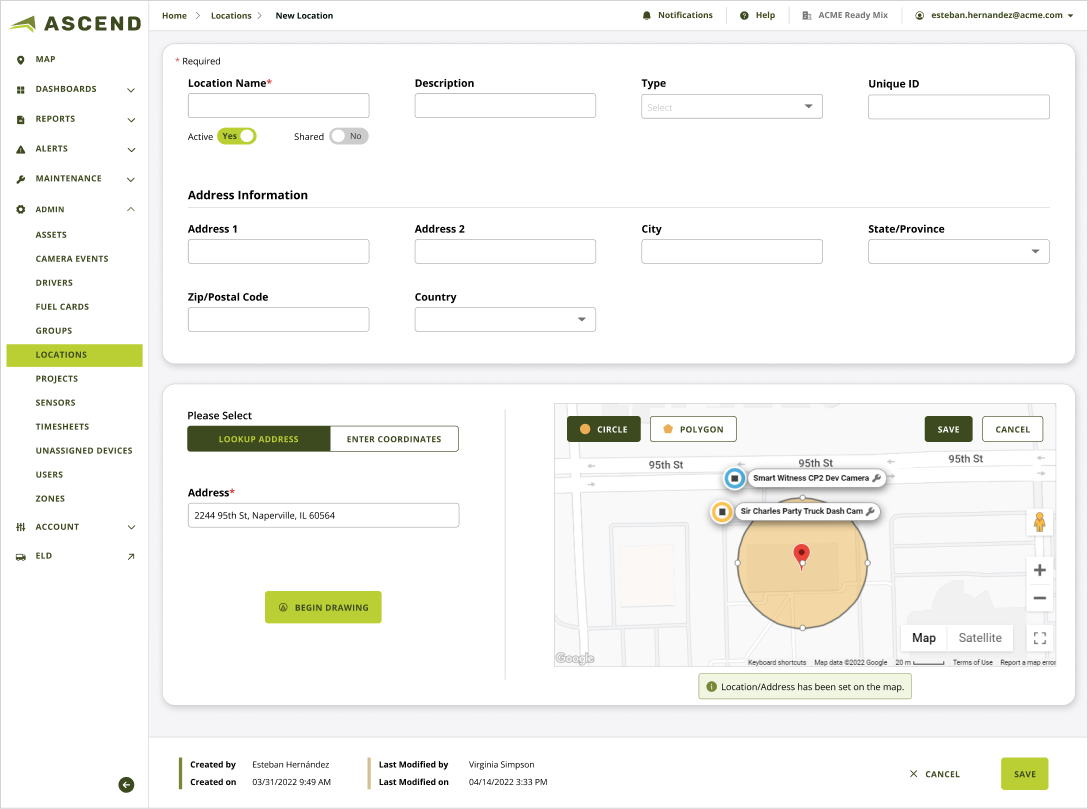
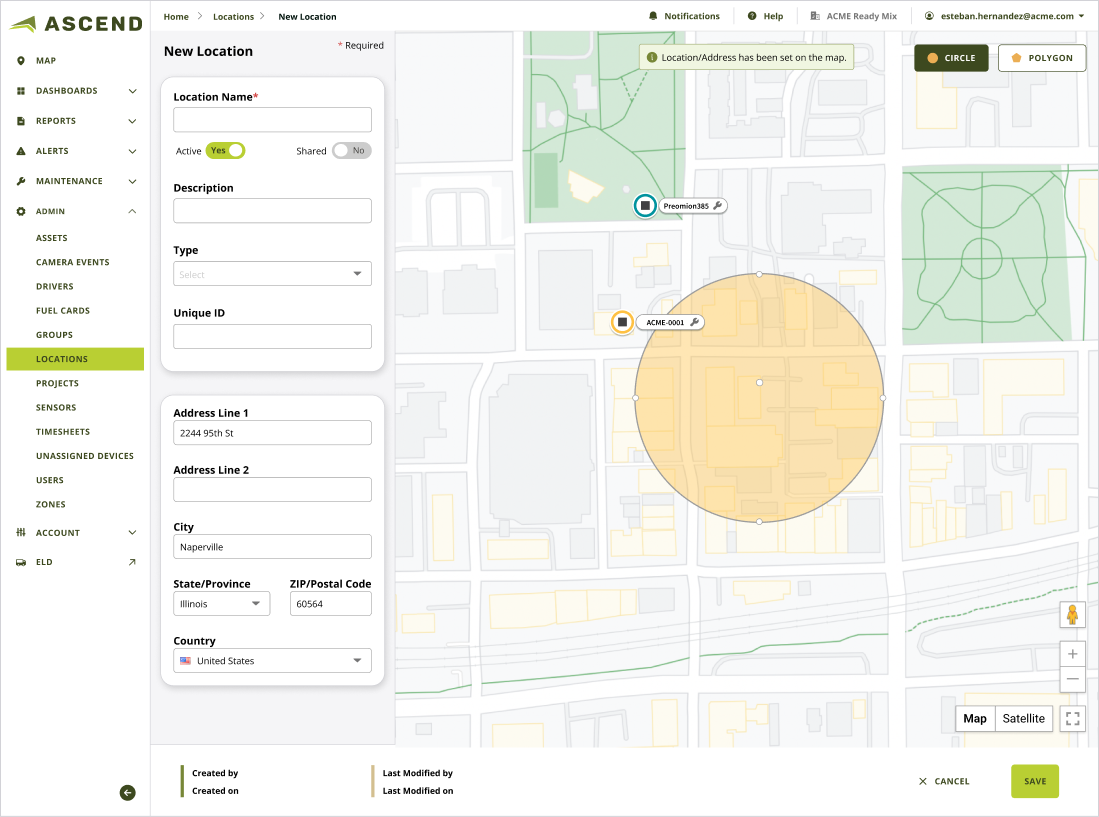
- Decrease user error rate for adding locations by 90%, measured through moderated testing.
- Increased task success rate by 60% for locations and maintenance screens, thus providing more data for customers to track.